In de eerste blogpost van deze serie hebben we het gehad over de verschillende KPI’s die iets zeggen over de laadtijd van je website en wat ze betekenen. Ook hebben we het gehad over waar je op moet letten bij het analyseren van deze cijfers. In deze blogpost gaan we dieper in op hoe je de snelheid van je website kunt meten.
Alle blogs uit deze blogserie
- Snelheid meten: naar welke KPI's moet je kijken?
- De snelheid van je website meten: hoe dan?
- De snelheid van Simple Page Applications meten
- Snelheid & efficiency in het proces
Download het whitepaper 'Snelheid: krijg inzicht in de prestaties van jouw website' hier
Snelheid meten kun je op verschillende manieren doen: geautomatiseerd via een externe server, of handmatig via de browser. Beide methodes zijn goed, maar dienen een ander doel.
De geautomatiseerde tests geven een goede trendanalyse, maar komen zelden tot een laadtijd die overeenkomt met hoe de bezoeker het ervaart. Geen wonder, de kans is groot dat de server voorzien is van de snelst mogelijke internetverbinding en high-end hardware. De handmatige tests geven een beter beeld van de laadtijd, maar kunnen helaas niet geautomatiseerd uitgevoerd worden, waardoor deze methode behoorlijk tijds- en arbeidsintensief is.
Meten via externe tooling
Bij De Nieuwe Zaak meten we de snelheid van verschillende belangrijke pagina’s geautomatiseerd. Wij meten hierbij onder andere twee belangrijke tijden: Time To First Byte en Time To Last Byte (Full Page Download). We meten dit om trends in de laadtijden te kunnen zien. We kijken dus niet enkel naar het getal zelf. Want, door naar trends en trendbreuken te kijken kunnen we zien of een aanpassing die gereleased is een onverwacht negatief (of positief) effect heeft op de snelheid. Ook kunnen we zo problemen in de infrastructuur detecteren.
Time To First Byte
Hiermee meten we hoe lang de roundtrip van de client naar de server naar de client is. Dit geeft (met aftrek van de tijd die nodig is voor het transport) aan hoe lang de server nodig heeft om de pagina op te bouwen. Als een pagina langzaam is op de server door bijvoorbeeld het niet cachen van data of een gebrek aan resources, dan zal dit getal hoger worden. Een ander scenario is een onjuist geconfigureerde router, of een overbelaste loadbalancer. Dit kan voor vertraging zorgen terwijl de applicaties misschien prima draaien. Houd hier dus rekening mee!
Time To Last Byte
Dit geeft aan hoe lang het duurt voordat alle data binnen is. Dit is inclusief afbeeldingen, JavaScript, CSS, etc. We noemen dit ook wel Full Page Download.
Meten in de browser
Tijdens het ontwikkelen van webshops gebruiken we Lighthouse om de kwaliteit in de gaten te houden. Lighthouse is een meetmethode ontwikkeld door Google en meet diverse onderdelen van een website. Uiteindelijk komt er een behoorlijk technisch rapport uit met diverse aanbevelingen.
Wat meet Lighthouse?
Lighthouse gaat verder dan het meten van de snelheid. Het rapport geeft onder andere aan of er fouten in de pagina zitten en welke technische maatregelen genomen kunnen worden om de pagina sneller te maken. Zo controleert de tool of je niet te grote afbeeldingen gebruikt, of je een CDN gebruikt en of de indeling van je HTML wel optimaal is.

Wat zie je in Chrome?
Het rapport dat je in Chrome ziet, is misschien wel de interessantste. Deze geeft namelijk in één oogopslag inzicht in de snelheid van de pagina zoals deze door de gebruiker ervaren wordt. Je krijgt dit overzicht door gebruik te maken van de Developer Tools. Deze open (en sluit) je door op F12 te drukken. Wanneer je naar Network (Netwerk) gaat heb je daar een aantal filteropties. Een belangrijke is de Disable cache checkbox. Om een goede meting te doen moet deze aangevinkt zijn (tenzij je wil meten hoe snel de website is wanneer de pagina in de cache van de browser staat). Firefox heeft overigens een vergelijkbare functionaliteit.
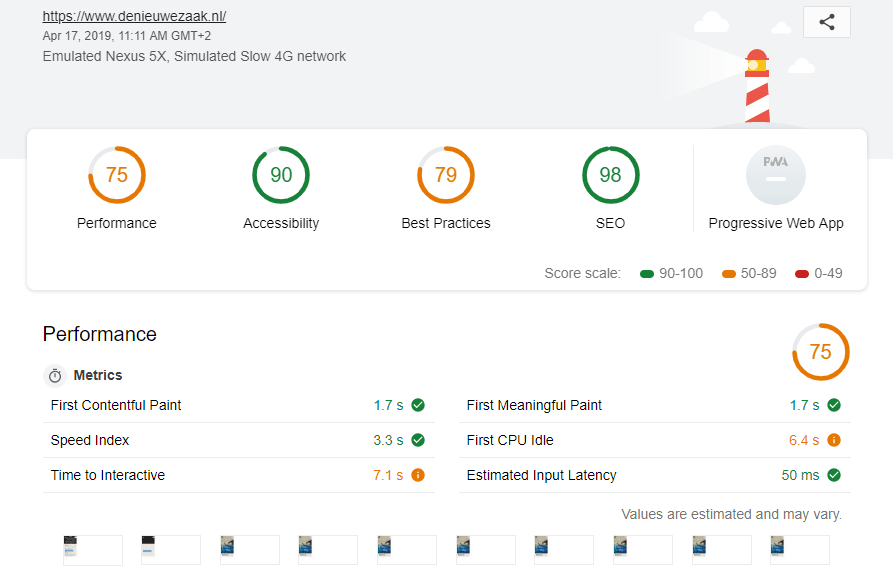
Je krijgt vervolgens inzicht in het volgende (voorbeeld) rapport.

Hoe lees je het rapport in Chrome?
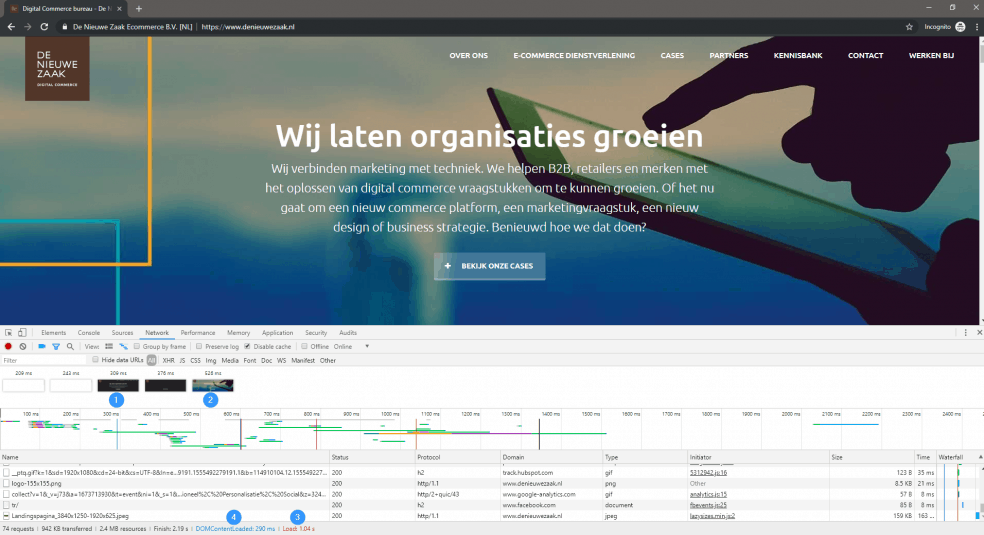
Wanneer we naar de cijfers in de rapporten kijken, zou je kunnen zeggen dat de pagina er 2,19 seconden (4) over deed om te laden. Echter, wanneer we naar de screen recording kijken (aan te zetten via het camera icoontje in de menubalk) dan zien we dat op 309 milliseconden (1) voor de gebruiker een bruikbaar item stond: een navigatiebalk en een stuk tekst. Dit noemen we First Meaningful Paint. Dit markeert het moment dat de klant stopt met wachten op de pagina. Dit wil dus niet zeggen dat de pagina helemaal klaar is, maar de klant zal op dit moment het idee hebben dat hij/zij verder kan.
In de screen recording zien we dat de pagina er uiteindelijk 526 milliseconden (2) over deed om te laden. Althans, er gebeurde niets meer op de pagina. Dat wil echter niet zeggen dat er helemaal niets meer gebeurde. Zoals de meeste websites maakt ook de website van De Nieuwe Zaak gebruik van enkele marketing scripts zoals Google Analytics. Dit soort scripts worden, om geen negatieve impact op de snelheid te hebben, asynchroon geladen. Dit betekent dat deze scripts op de achtergrond actief zijn en eigenlijk niet meegeteld moeten worden bij de laadtijd.
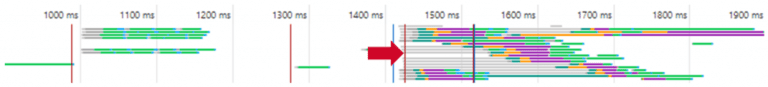
Wanneer we een webshop met wat meet-marketing-scripts erbij pakken dan zien we een heel ander beeld:
Bij de rode pijl is een container script ingeladen. Dit container script wordt duidelijk pas ingeladen nadat alle andere resources ingeladen zijn. In het containerscript staan blijkbaar tientallen andere (remarketing) scripts.
Sitesnelheid meten via externe tooling vs. in de browser
Snelheid kun je dus op verschillende manieren meten, namelijk via een externe server, of via de browser. Voor beide meetmethodes valt iets te zeggen, zolang je de juiste metingen maar aan elkaar koppelt en hier je conclusies uit trekt. In dit blog hebben we je hier beknopt in meegenomen.
Download het whitepaper 'Snelheid: krijg inzicht in de prestaties van jouw website' hier


