Een optimale snelheid van je website is belangrijker dan ooit. Zeker voor smartphonegebruikers met een 4G-netwerk is een korte laadtijd van belang. Waarom? Omdat de kans vrij groot is dat gebruikers je website vroegtijdig zullen verlaten wanneer deze ‘traag’ is. We horen vaak: “Mijn website is langzaam! Want Google Analytics zegt dat het gemiddeld 6 seconden duurt voordat de pagina geladen is!” Maar… is dat wel echt zo?
Alle blogs uit deze blogserie
- Snelheid meten: naar welke KPI's moet je kijken?
- De snelheid van je website meten: hoe dan?
- De snelheid van Simple Page Applications meten
- Snelheid & efficiency in het proces
Laadtijd vs. laadtijd?
Als we het hebben over de laadtijd van een pagina bestaan er nogal veel KPI’s. Omdat ze allemaal iets anders zeggen is het belangrijk om helder voor ogen te hebben over welke termen het gaat en waar je naar moet kijken (en waar niet). Het is namelijk wat complexer dan slechts in Google Analytics kijken naar ‘Laadtijd’.
Uiteraard ligt het voor de hand om naar de Google Analytics cijfers te kijken en hier conclusies aan te verbinden. Enige voorzichtigheid is hier echter geboden. In een blogserie (waarvan dit het eerste deel is) licht ik dit graag toe vanuit een studie die we bij De Nieuwe Zaak hebben gedaan.
Wanneer we een analyse doen van de laadtijd van de website moeten we ons goed realiseren wat we meten. Er zijn een aantal termen die hier een rol spelen en die niet met elkaar verward moeten worden: Time To First Byte, First Meaningful Paint, DOM Content Loaded en Document Ready. Ik licht ze een voor een toe.
Time To First Byte
Time To First Byte zegt iets over de hoeveelheid tijd die de server nodig heeft om de eerste byte naar de client (de browser) terug te sturen. Over het algemeen is dit de tijd die de server nodig heeft om de resources (data uit bijvoorbeeld de database en/of externe diensten zoals Fredhopper en Spaaza) te verzamelen en er één geheel van te maken; een pagina. Dit is dus de primaire reactietijd.
First Meaningful Paint
First Meaningful Paint markeert het moment dat de gebruiker voor het eerst iets bruikbaars op het scherm ziet staan. Met bruikbaar wordt bedoeld: het tonen van content waar de gebruiker echt iets aan heeft. Dat is dus niet een achtergrondafbeelding of social media icons, maar een stuk tekst, of een aantal productafbeeldingen van het opgevraagde product op een product detail pagina.
DOM Content Loaded
DOM Content Loaded betekent dat alle resources die in de HTML gedefinieerd staan binnen zijn. Dit betekent niet dat de pagina volledig gerenderd is. Wanneer een script ervoor zorgt dat er nog een script ingeladen wordt dan wordt dit niet meegeteld. Denk hierbij aan affiliate marketing scripts.
Document Ready
Document Ready (ook wel Document Finished) is wanneer de pagina gerenderd is en externe JavaScripts ingeladen zijn. Met de introductie van asynchrone scripts kan dit lang duren zonder dat de gebruiker hoeft te wachten op de pagina.
Meer dan secondes alleen…
Rekening houdend met bovenstaande uiteenlopende termen moeten we ons dus afvragen wat we precies meten en waar we het over hebben als we het hebben over de laadtijd van de pagina. In het verleden was het simpel: laat een tool de website binnen halen en kijk naar de secondes onderaan de streep, dat is de laadtijd. Dit is tegenwoordig niet meer van toepassing door gebruik van nieuwe technieken. Houd rekening met bandbreedte en device.
Het beste is om uit te gaan van de gebruiker: hoe ervaart de gebruiker de website? De KPI First Meaningful Paint komt hier het dichtst bij in de buurt. Houd hierbij rekening met de verschillen in bandbreedte en rendersnelheid van het device. Een Samsung Galaxy S2 Mini (2011) zal een stuk minder snel renderen dan een Samsung Galaxy S9 (2018). Bij het rapporteren over snelheden zal daarom ook altijd aangegeven moeten worden welke bandbreedte en welk device gesimuleerd zijn tijdens de test. Wanneer het over geaggregeerde gegevens gaat, is het belangrijk om te weten wat voor devices de klanten procentueel gebruiken. Hierbij ligt het voor de hand om de devices in te delen in 3 groepen: high-end, mid-market en budget. Neem de verschillen mee in je rapportages.
Wat meet Google Analytics?
Google Analytics geeft je inzicht in sitesnelheidsrapportages. Dit zijn rapportages met door de gebruiker geregistreerde laadtijden. Voor 1 op de 100 bezoekers wordt een meting gedaan.
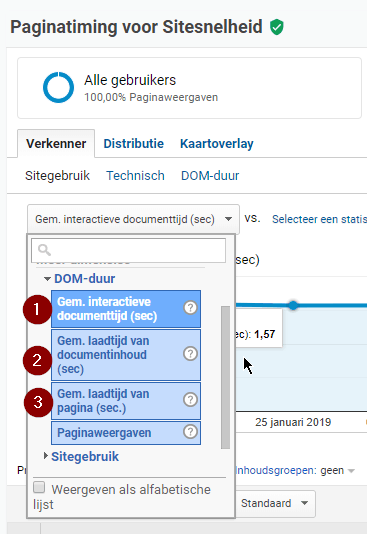
Als we in Analytics kijken, dan vinden we onder Gedrag > Sitesnelheid > Overzicht een grafiek waar een aantal dimensies gebruikt kunnen worden. Deze dimensies geven allemaal een ander inzicht in de laadtijd. We lichten ze een voor een toe.

1) Gem. interactieve documenttijd
De gemiddelde interactieve documenttijd is de gemiddelde tijd (in seconden) die de browser nodig heeft om de pagina te verwerken. Vanaf dat moment kan de gebruiker de pagina gebruiken. Ook als hij nog niet volledig is geladen. Dit komt na de First Meaningful Paint.
2) Gem. laadtijd van documentinhoud
De gemiddelde laadtijd van documentinhoud is de gemiddelde tijd (in seconden) die de browser nodig heeft om het document (DOMInteractive) te parsen en de scripts uit te voeren. Het parsen van het document is voltooid, de pagina is gereed, maar stylesheets en afbeeldingen zijn mogelijk nog niet volledig geladen. Na dit moment worden vaak JavaScripts uitgevoerd die nog weer andere resources downloadt (tracking scripts/AB tests/customization). Dit komt overeen met DOM Content Loaded.
3) Gem. laadtijd van pagina
Dit is de gehele gemiddelde laadtijd (in seconden) van een pagina. Het meten begint wanneer de navigatie begint (dat wil zeggen klikken op een link) en eindigt wanneer de webpagina is geladen in de browser van de gebruiker. Deze statistiek is altijd de grootste omdat deze de hele tijdlijn zal bevatten. Het bestaat dus zowel uit de reactietijd van tussen de server en de client als het opbouwen van de pagina door de browser. Dit komt overeen met ‘Finish’ in the load timeline.
Sitesnelheid meten in Google Analytics
Zoals gezegd is sitesnelheid een belangrijke SEO-factor; een snelle website resulteert niet alleen in een beter converterende website maar ook in hogere posities. Je laadtijd is echter aan de hand van meerdere KPI’s te meten, dus zorg ervoor dat je weet wat je meet voordat je hier conclusies uit trekt!
Download het whitepaper 'Snelheid: krijg inzicht in de prestaties van jouw website' hier


