Je hebt vast al wel gehoord van de Core Web Vitals en waarom ze zo belangrijk zijn. De Core Web Vitals zijn door Google in het leven geroepen om de gebruiker een goede ervaring te geven. Maar er zijn ook Core E-mail Vitals! Dit is geen nieuwe feature van Google, want het bestaat al heel lang. Maar ben jij je er bewust van?
De Core E-mail Vitals bestaan uit drie belangrijke aandachtspunten op het gebied van gebruikerservaring:
- Laadsnelheid
- Toegankelijkheid
- Responsiviteit
Waarom zijn deze punten zo belangrijk? Omdat je in de volle mailbox van je abonnee maar enkele seconden de aandacht hebt. Bij elke hobbel in de gebruikerservaring zullen er mensen afhaken. Dus het pad van het openen van de e-mail tot conversie moet compleet gladgestreken zijn. In dit blog vertellen we je waar je op moet letten om de gebruikerservaring van je e-mails te optimaliseren!
Laadsnelheid
Check hoe zwaar je email is. Het gewicht (mb’s) wordt bepaald door de twee bouwstenen van de e-mail; de HTML en de afbeeldingen.
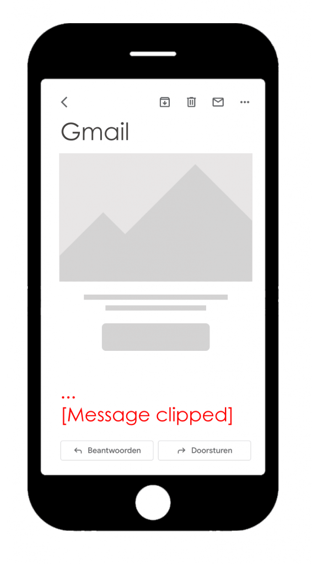
De HTML mag nooit groter zijn dan 100kb. Overschrijd je die limiet, dan zullen Gmail en Yahoo je mail gaan afbreken. Iedereen met een Gmail account heeft dat vast wel eens gezien:

Voor afbeeldingen is geen harde grens gesteld aan de hoeveelheid kb’s. Maar ik zie het nog vaak genoeg gebeuren dat het meer dan 5 seconden duurt voordat de afbeeldingen geladen zijn. En dan ben je de lezer al lang en breed kwijt. Afbeeldingen zijn vaak dus te zwaar. Maar wat moet je aanhouden? Een 100 a 130 Kb voor een e-mail brede banner is meer dan genoeg. Vaak is het totaal van alle afbeeldingen niet meer dan 1 Mb.
De afmeting van de afbeelding heeft natuurlijk invloed op het gewicht. Zorg er daarom voor dat je afbeelding niet groter is dan noodzakelijk. De meeste e-mails zijn 600 pixels breed. Een afbeelding die over de volle breedte wordt geplaatst, pas je daarom eerst aan naar 600px breed voordat je deze in je mailing zet. Hetzelfde geldt voor een afbeelding die over een halve breedte wordt geplaatst, die pas je aan naar 300 pixels breed. Wil je rekening houden met retina schermen, dan gaan alle maten keer twee.
Niet alleen de afmeting maar ook het bestandsformaat heeft grote invloed op het gewicht. Dus let daar goed op wanneer je een afbeelding maakt voor in de nieuwsbrief. De richtlijnen hiervoor zijn:
- JPG – Dit bestandsformaat gebruik je bij full-color en zwart-wit foto’s.
- PNG – Dit bestandsformaat gebruik je bij logo’s en iconen die uit één of enkele kleuren bestaan.
- GIF – Dit bestandsformaat gebruik je voor een geanimeerde afbeelding.

Check voordat je een nieuwsbrief verstuurt het gewicht van je mailing. Eén eenvoudige manier daarvoor is:
- Open de online versie van je mailing in de browser;
- Klik met je rechtermuisknop naast de mail in de bowser en kies in het menu “”Save page as…”;
- Sla de mail op, op je bureaublad;
Hierna vind je op je bureaublad 2 bestanden:
– een HTML bestand;
– een map met afbeeldingen; - Klik met je rechtermuisknop op het HTML bestand en kies in het menu “Properties”
- Er verschijnt een venster waarin de bestandsgrootte wordt genoemd, Size;
- Doe hetzelfde met de map met afbeeldingen.
Toegankelijkheid
Als het gaat over toegankelijkheid heb ik het in deze context over hoe gemakkelijk de lezer de content tot zich kan nemen en kan overgaan tot actie. We willen vaak te veel informatie kwijt in de mail. Een aantal voorbeelden waardoor de toegankelijkheid sterk verminderd wordt:
- Veel tekst in een banner. Dit wordt vooral op mobiel onleesbaar klein.
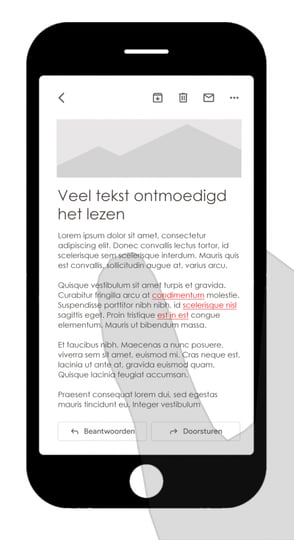
- Lange introteksten. Dat ontmoedigt het lezen van de hele e-mail.
- Meerdere tekstlinks dicht op elkaar, dit is vooral voor mobiele gebruikers niet wenselijk.

8 controlepunten om de toegankelijkheid van je e-mails te verbeteren
Het gevolg van bovenstaande punten is dat de mail onoverzichtelijk wordt en de kern van de boodschap verloren gaat. De lezer haakt af – en dat wil je voorkomen. Hoe je dat doet? Gebruik onze 8 controlepunten:
- Check je email ook op mobiel (het zal je verbazen hoe vaak dit niet wordt gedaan!);
- Geef platte tekst een leesbare grootte, minimaal 14px;
- Zorg voor voldoende regelafstand, minimaal 4px groter dan de lettergrootte;
- Schrijf kort en bondig. Wees to-the-point;
- Teksten langer dan 3 a 4 regels niet centreren, maar links uitlijnen;
- Maak tekstlinks langer dan 1 woord;
- Voorkom dat twee tekstlinks samen onder 1 duim passen (kans op mis-tikken);
- Niet teveel tekst in een banner, alleen enkele woorden. Zorg dat de tekst ook op mobiel nog goed leesbaar is en niet te klein wordt doordat de banner schaalt.
Responsiviteit
De mail laadt lekker snel, de content is overzichtelijk en to-the-point. Gaaf, de gebruiker klikt door en… even geduld nog. Maar dat heeft hij niet.
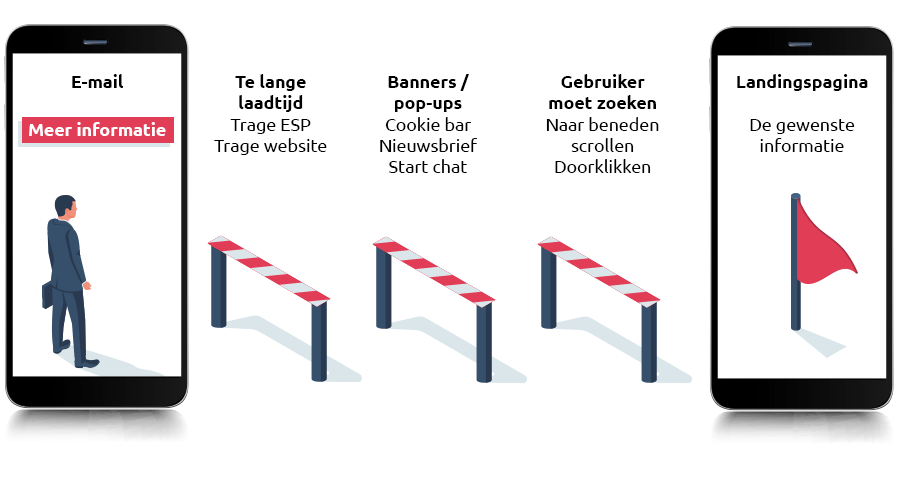
Responsiviteit is de tijd die de gebruiker kost nadat hij heeft geklikt om tot het uiteindelijk beoogde doel te komen. Er zijn een drietal hordes hem ervan kunnen weerhouden om te converteren.
- Het laden van de landingspagina duurt lang.
Die vertraging kan worden veroorzaakt door zowel het e-mailplatform (de ESP) als door de website zelf. - De gebruiker moet eerst een aantal pop-ups wegklikken.
Eerst komt de cookie bar naar voren. Vervolgens moet de gebruiker de nieuwsbrief pop-up wegklikken (raar eigenlijk, want hij komt net uit de nieuwsbrief). En net als de gebruiker verder wil, wordt hij geattendeerd op de beschikbaarheid van de live chat. Je herkent deze situatie ongetwijfeld. Als je deze situatie bij jouw website wil checken, zorg dan dat je eerst de site-cookies weggooit. Want die zorgen er vaak voor dat een cookie bar en pop-up worden tegengehouden. - De content staat niet viewport van de landingspagina.
De gebruiker klikt in de mail op de knop “Nu inschrijven”. De pagina is geladen maar er is geen formulier te zien. Die blijkt ergens helemaal onderaan de pagina te staan. Of erger nog, op een vervolgpagina. Als de gebruiker moet zoeken dan is de kans groot dat hij die horde niet neemt maar afhaakt. Check of de call-to-action in de mail en de content op de landingspagina goed op elkaar aansluiten. Voorkom dat de gebruiker moet zoeken. Gebruik ankers wanneer je linkt naar content die lager op de pagina staat.

Wanneer je op al deze drie vitale punten je mailings hebt geoptimaliseerd dan weet je zeker dat de ervaring van de gebruiker zo optimaal mogelijk is en de weg naar conversie wijd voor hem open ligt. Lekker snel, lekker makkelijk.


